24년 9월 25일!! chatgpt advanced voice 모드가 공개되서 많이 환영을 받았습니다!
그리고 10월1일!! 이 realtime의 API가 공개되었습니다!!

이 realime에 대하여 간단히 이해해보자면!! 아래와 같았습니다!!
- 빠르고 (저지연 :low-latency)
- 목소리-텍스트-이미지 등이 자유자제로 전환되는( 멀티모달 경험 : multimodal experiences)
- 베타버젼!!
- 자연스러운 음성 대화를 지원 / 음성 입력과 출력을 실시간으로 처리 (advanced voice 랑 동일)
- 텍스트나 오디오 입력에 대해 텍스트나 음성으로 응답
- WebSocket 연결을 통해 메시지를 주고받음!! <- 이부분 때문에 빠르게 처리가 가능한데, 기존 API쪽이랑 호환이 안됨!!
오늘 저는 포스팅의 제목과 같이 gpt realtime console로 사용해 볼수 있도록 하겠습니다!
https://github.com/openai/openai-realtime-console
GitHub - openai/openai-realtime-console: React app for inspecting, building and debugging with the Realtime API
React app for inspecting, building and debugging with the Realtime API - openai/openai-realtime-console
github.com
1. 코드 다운 및 세팅
git clone https://github.com/openai/openai-realtime-console그리고 디렉토리 이동해서!! npm install 을 진행해줍니!!
# 디렉토리 이동 후
cd openai-realtime-console
# npm 을 통한 install 진행!!
npm install
그리고 실행!!
npm start
2. 본격적인 console 작업을 실행!!
npm start로 서버가 시작되고!

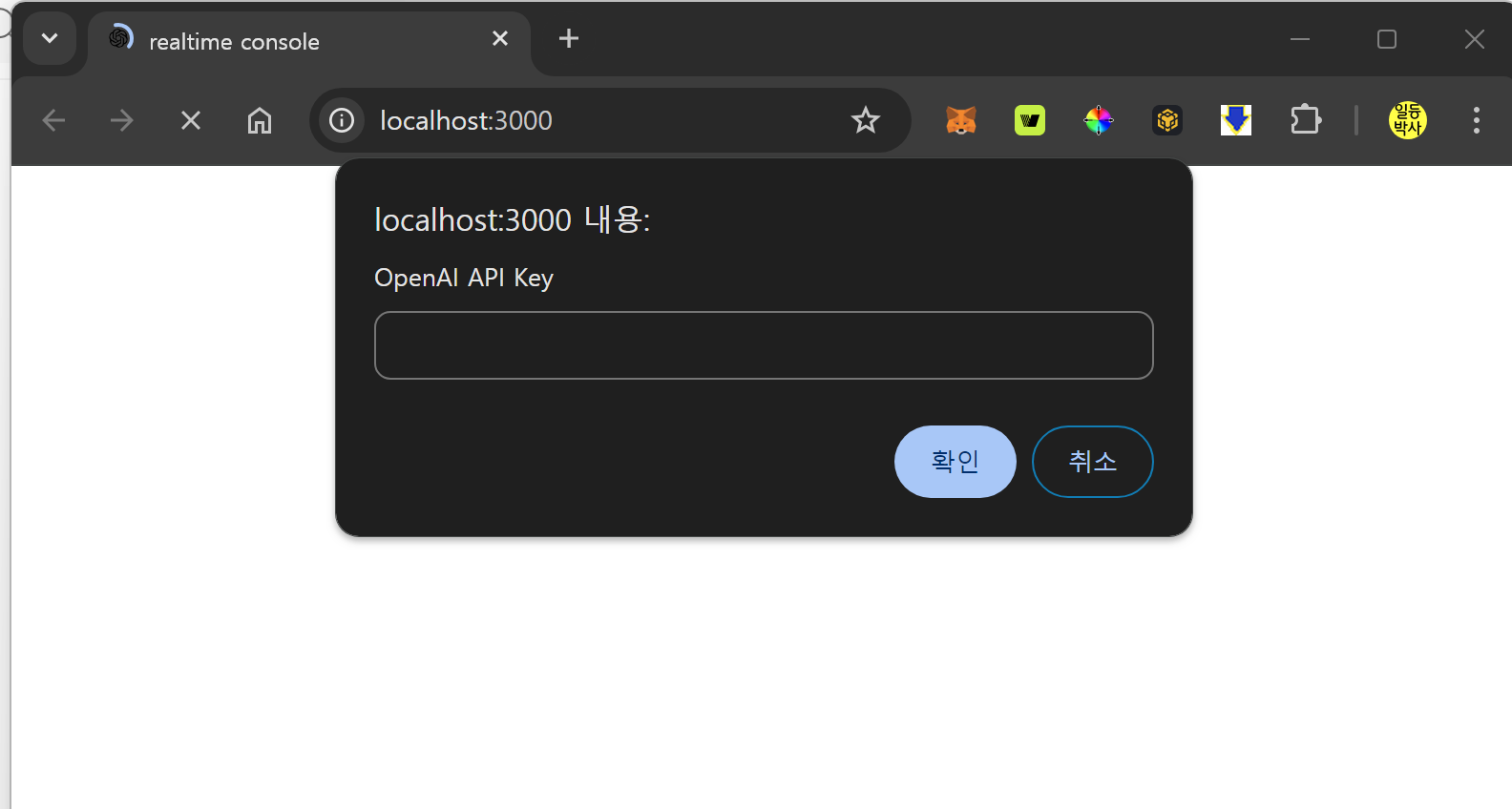
http://localhost:3000/ 로 아래와 같은 창이 나옵니다!!
이제 나만의 API KEY를 입력해야겠죠!?

그럼 이제!! 뭔가 있어보이는 화면이 나옵니다!! connect를 눌러볼까요!?

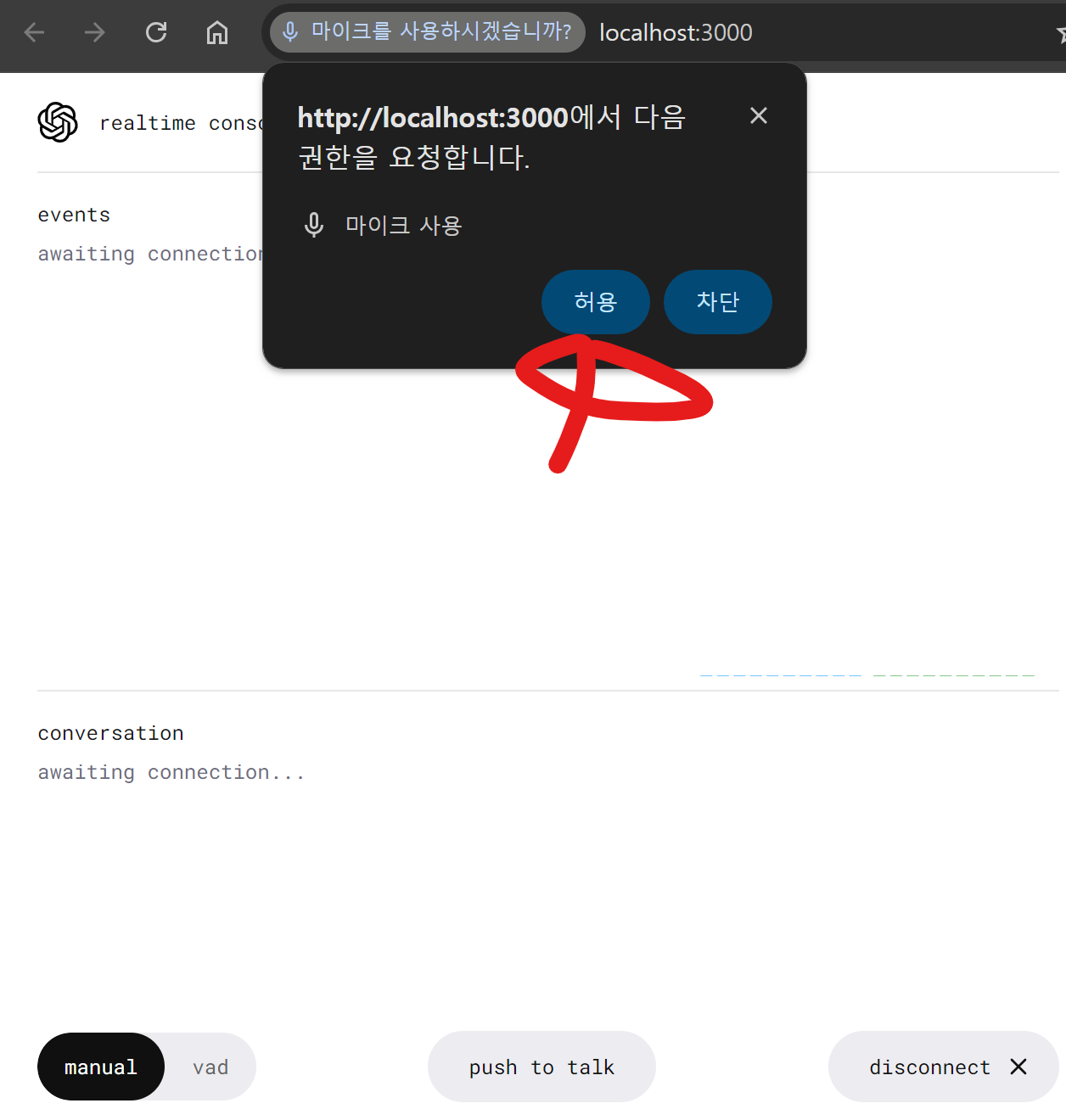
오!! 마이크권한을 허용해줍니다!

3. 대화 즐기기!!!
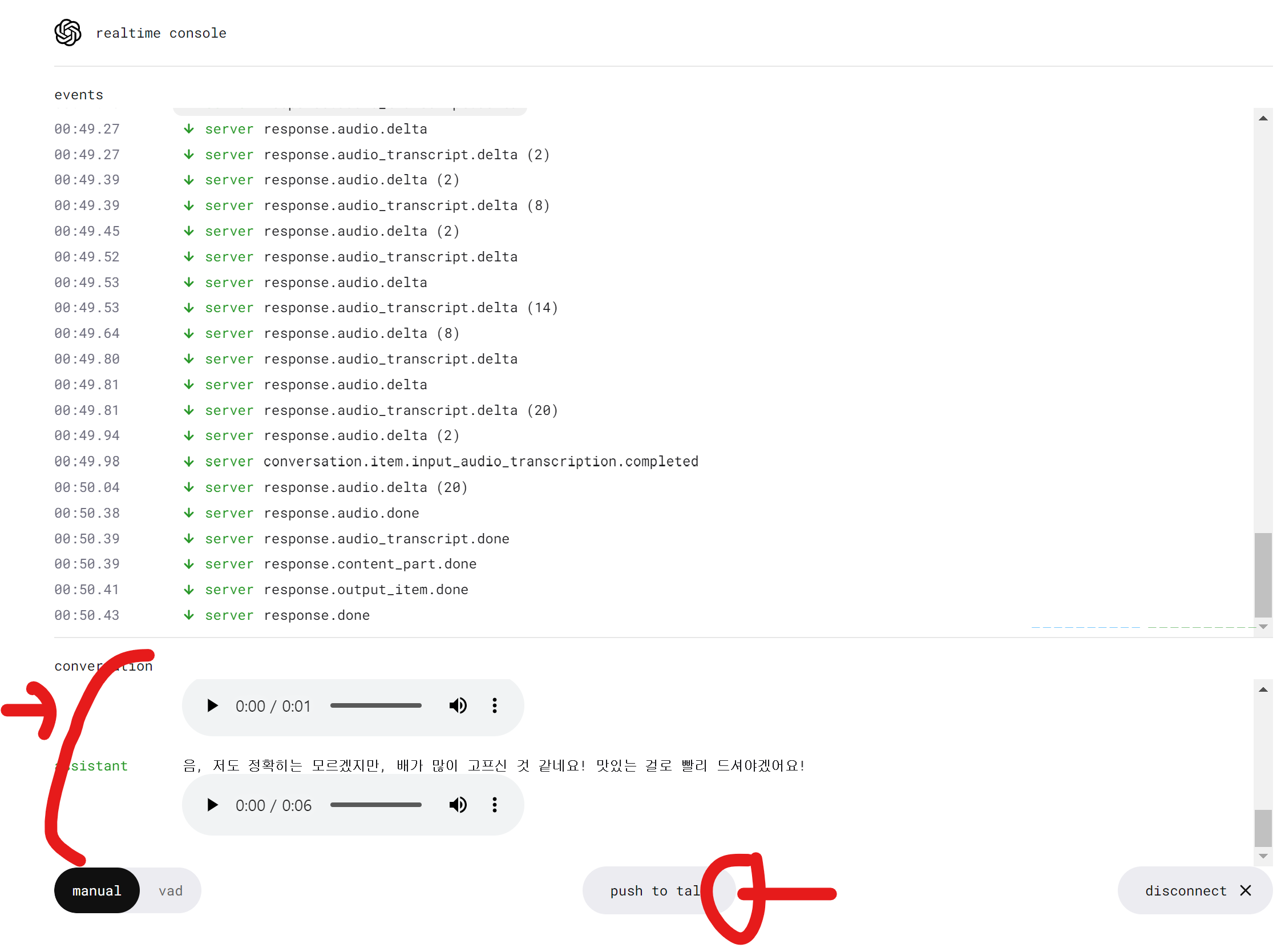
이제!! push to talk를 누르고 말을하면 정말 바로바로 대답을해줍니다!!
chatGPT앱의 advanced 대화보다 더 좋은것같아요!!

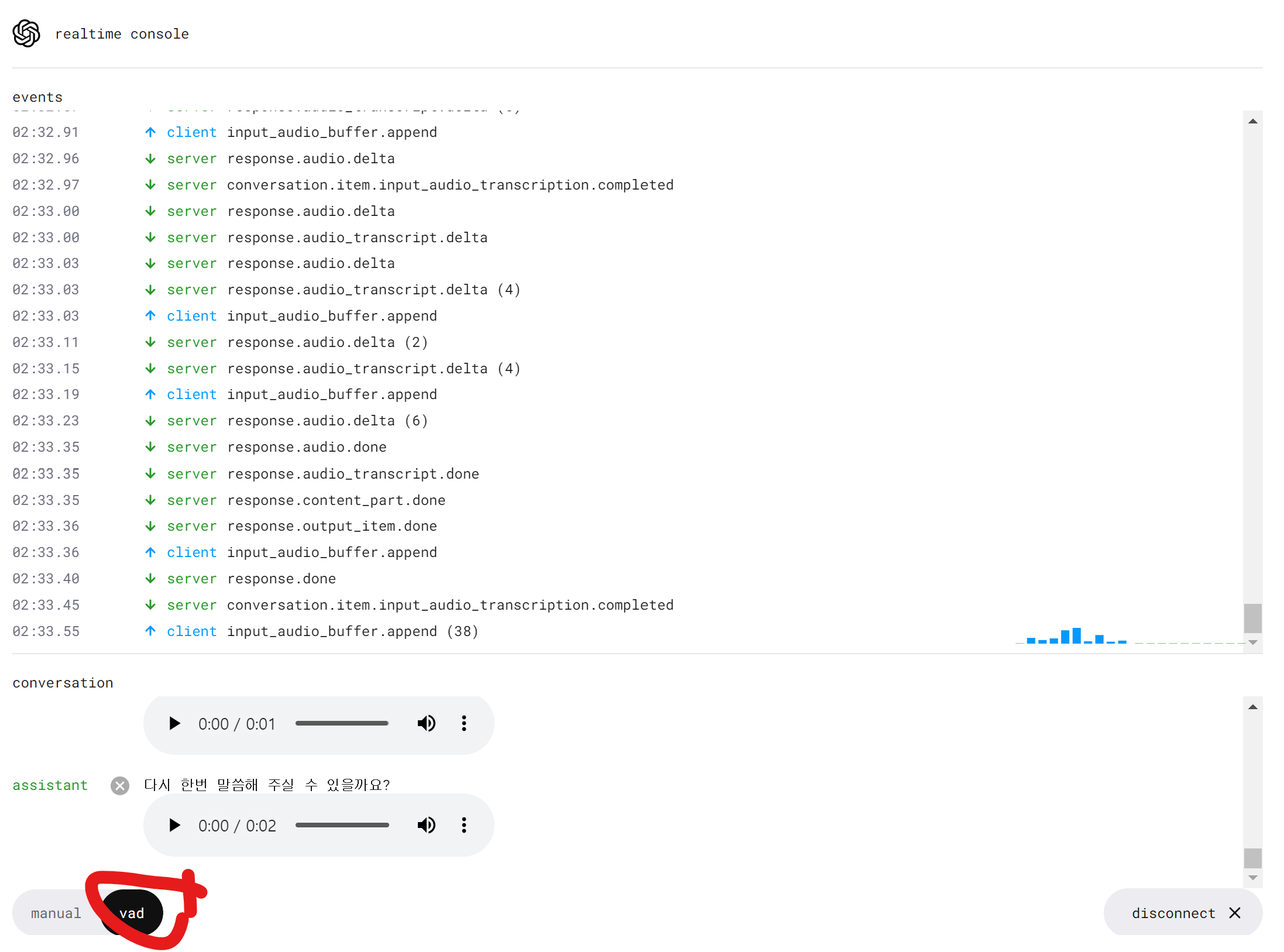
마지막으로!! vad 모드로하니까! 그냥 대화하듯 자연스럽게 사용이 가능합니다!!

정말 완벽하네요!!
저는 API로도 빠르게 답변을 받고싶은데,
이 구조는 기존 API와는 다르게 되있는 구조 같아요!!
다음 포스팅에서는 이 gpt reatlime 의 세부적 구조를 더 자세히 알아보겠습니다!!
감사합니다~!$$
ㅁ 참고 : https://openai.com/index/introducing-the-realtime-api/
'데이터&AI > LLM' 카테고리의 다른 글
| 오픈소스모델(qwen2-VL)로 동영상 분석하기!! (GPU야!!!) (3) | 2024.10.16 |
|---|---|
| gpt-4o 모델을 fine-tuning 하기!!! (python API 활용해서!) (0) | 2024.10.15 |
| GPT-4o with canvas 를 사용해보자 (feat. chatgpt에서코딩하기) (3) | 2024.10.12 |
| llama3.2 체험하기 (feat. ollama) + 한국어는,, 언제쯤?! (8) | 2024.10.11 |
| 내 컴퓨터에서 llm으로 이미지를 분석해 보쟈! (feat. qwen2-VL) (4) | 2024.10.10 |




댓글