챗지피티의 또다른 발전!!! 24년 10월 3일 GPT가 canvas를 사용할수 있도록 오픈했다고합니다!!
https://openai.com/index/introducing-canvas/

바로 사용해봐야겠쬬!?
오늘은 제 약력을 소개하는 페이지를 만드는것으로 해보겠습니다!~!
1. chatGPT 접속(현재까지는 유료모델 만 가능할것 같아요!)
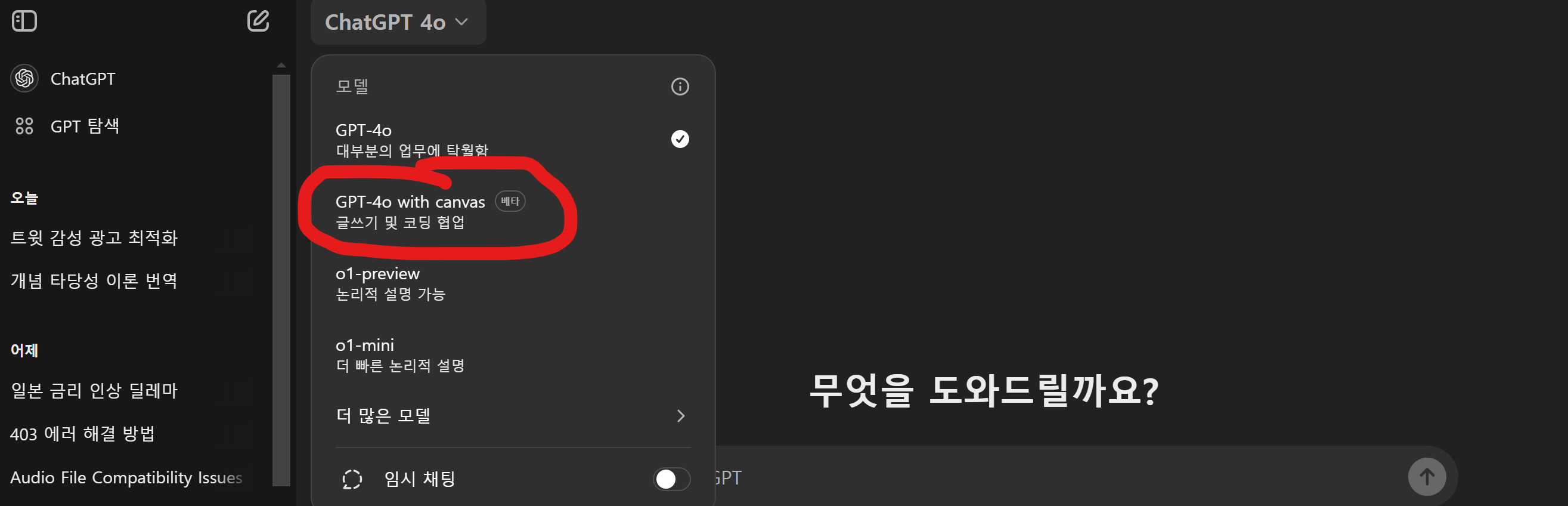
로그인 한뒤 모델 설정에서 GPT-4o with canvas 를 선택해줍니다!!

2. bio 페이지를 위한 프롬포트 작성!!
저는 아래와 같이 입력해보았쌉니다!
| 나의 biography 페이지를 만들고 싶어!! 내 약력은 아래와 같아 이름 : 일등박사 전공 : 하버드대학교 컴퓨터공학 박사 주요 프로젝트 : openai와의 gpt 5 개발프로젝트 아이폰 17의 slm 개발 프로젝트 AWS bedrock에 llm 도입 출신 : 소말리아 모가디슈 주황색 css 스타일의 html 짜줘 |
참고 : biograhpy 페이지란??
나의 이력을 소개하는 페이지입니다!
- 에시 : https://nicepage.com/ht/1123050/stylist-biography-html-template
Stylist biography HTML Template
Stylist biography. Professional HTML Template. Responsive, fully customizable with easy Drag-n-Drop editor. You can use it for subjects like making, beauty, biography, gallery, fashion. Categories: Home Page, Fashion & Beauty.
nicepage.com
3. 결과물 관리
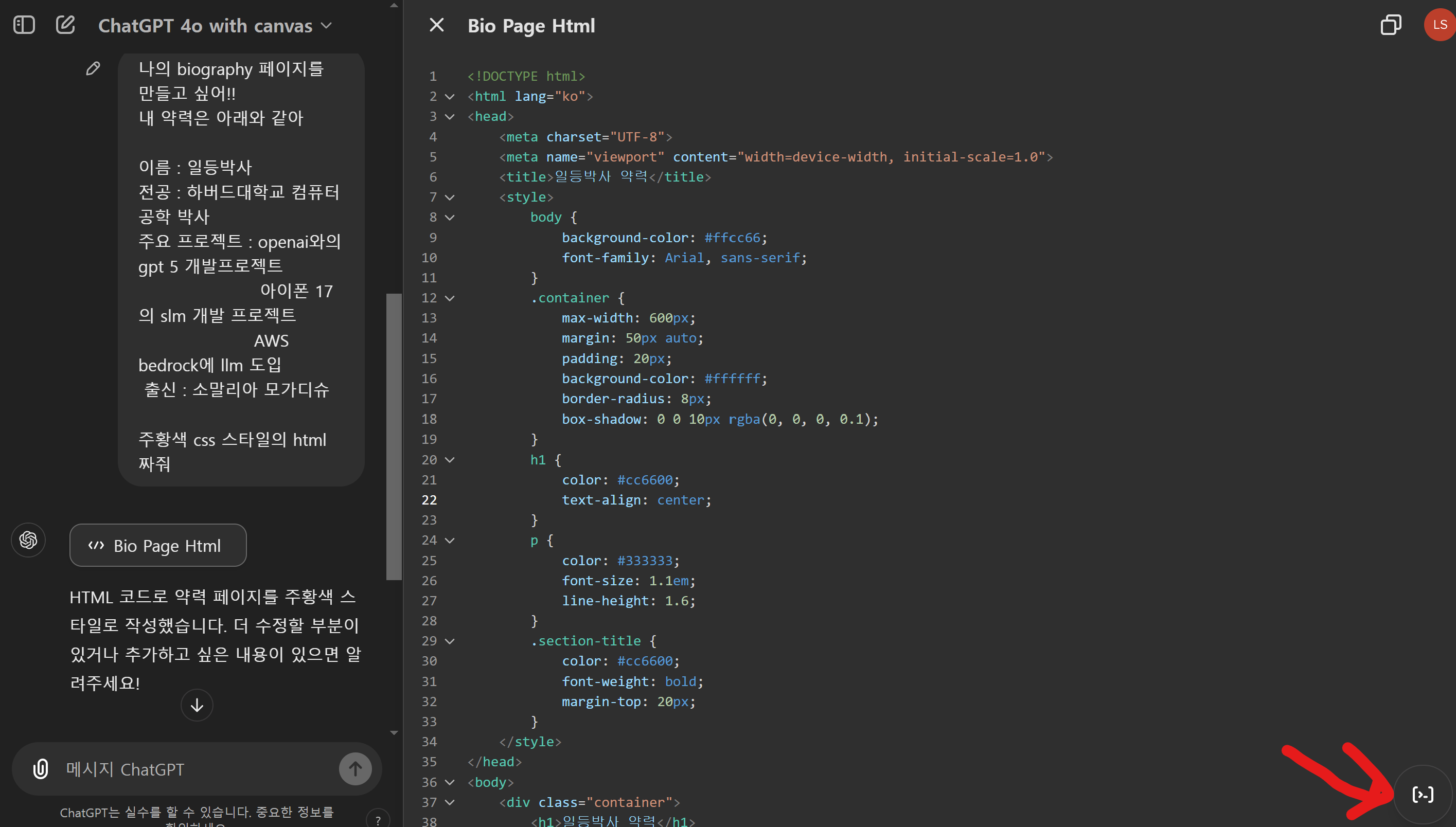
바로 아래와 같이 코드를 짜주었는데요!!
코드는 단순히 보여지는것이 아니라 vscode 처럼 직접 수정이 가능합니다!!

이떄 우측 아래의 버튼이 눈에 뜨입니디!!
마우스를 가져가면 5개의 버튼이있는데요!!
각각의 기능은 아래와 같습니다!

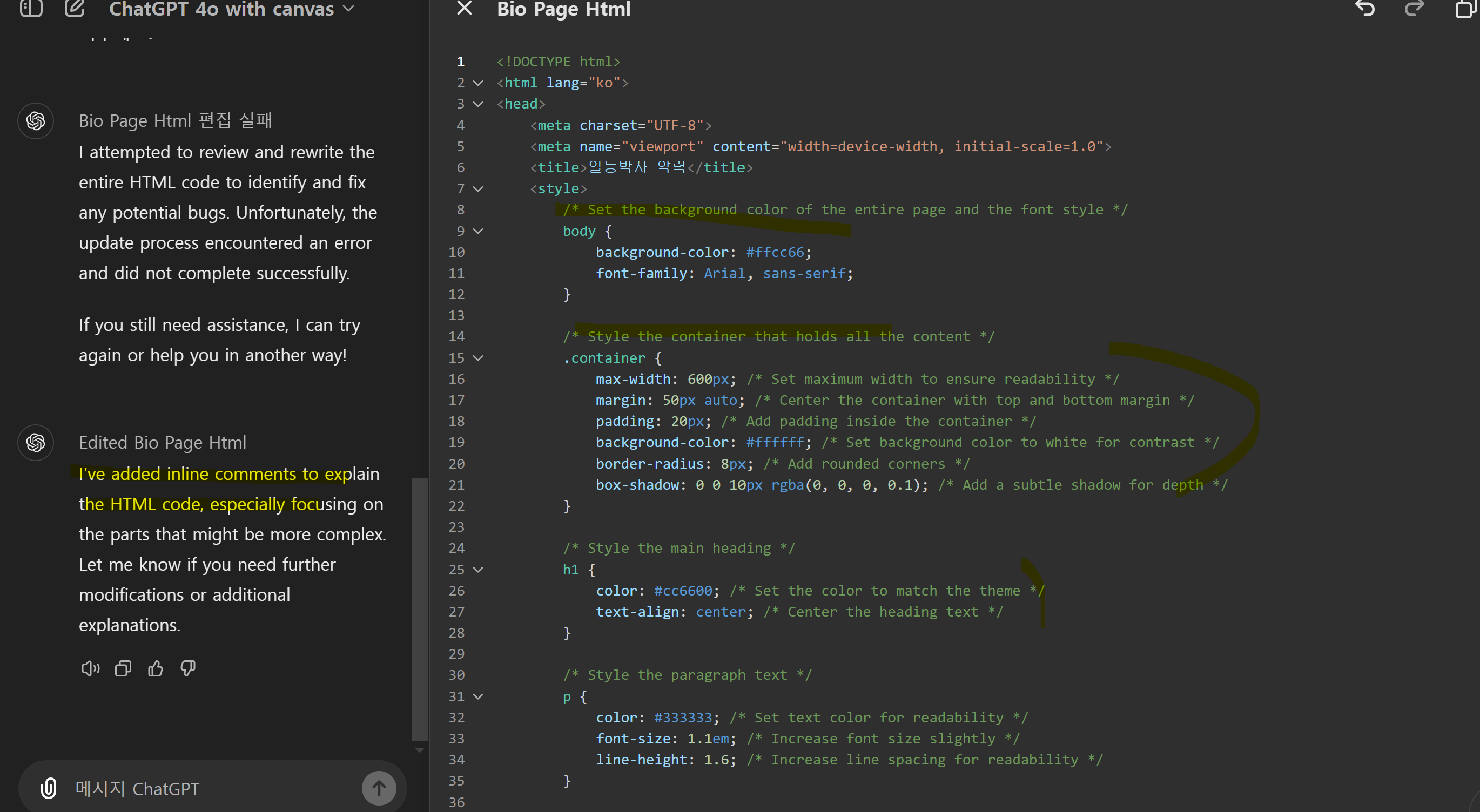
a. 댓글추가 : 버튼을 누르면 전체 코드에 주석이 달립니다!! 꼭 vs Code를 사용하고있는 느낌이 드네요!

b. 로그추가 : 이버튼을 누르면 코드에 로그를 저장하게 해줍니다!! 아래 코드와 같은 로그 저장 스크립트가 추가되네요!
<script>
// Log statements to debug behavior
document.addEventListener("DOMContentLoaded", function() {
console.log("Document fully loaded and parsed.");
});
</script>
c. 버그수정 : 전체 코드를 돌아보며 버그를 찾아줍니다!! 시각적 효과가 너무 멋저요!!
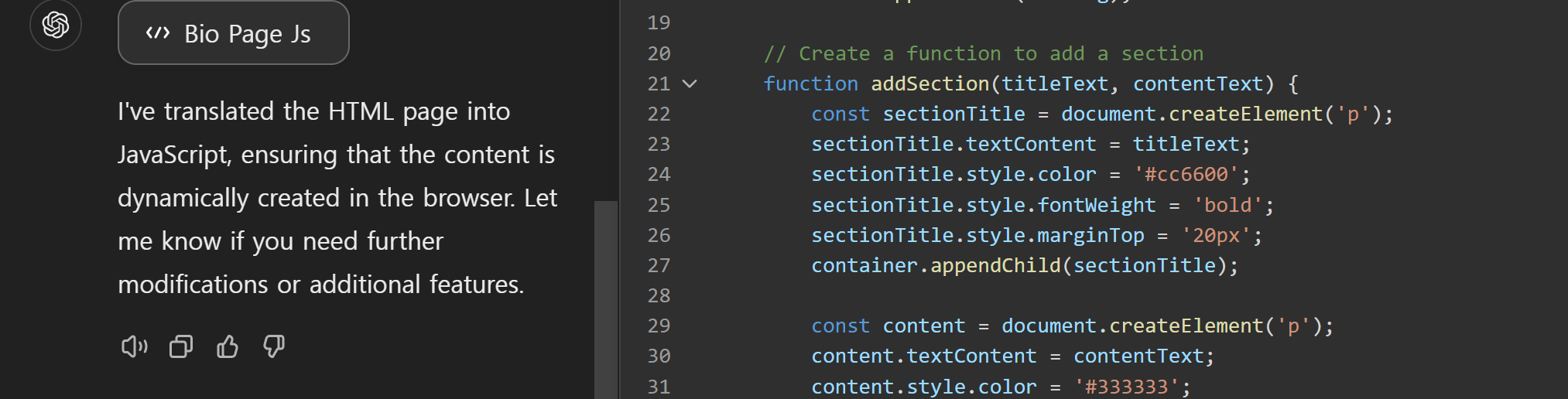
d. 특정언어로 포트 : 다른언어로 변환도 가능합니다!! javascript로 변환해볼까요!?

이런 기능들을 통해서 GPT에서 copilot 쓰듯 코드를 개발할 수 있겠네요~~
'데이터&AI > LLM' 카테고리의 다른 글
| gpt-4o 모델을 fine-tuning 하기!!! (python API 활용해서!) (0) | 2024.10.15 |
|---|---|
| gpt realtime console로 사용해보기 (1) | 2024.10.13 |
| llama3.2 체험하기 (feat. ollama) + 한국어는,, 언제쯤?! (8) | 2024.10.11 |
| 내 컴퓨터에서 llm으로 이미지를 분석해 보쟈! (feat. qwen2-VL) (4) | 2024.10.10 |
| vllm 설치하고 오픈소스 모델을 openai 모듈로 써보기!(feat. 알리바바의 qwen2.5 예시!!) (0) | 2024.10.08 |




댓글