안녕하세요!^^
오늘은 BNB Challengers 강의 8일차, 실습이 계속되고 있네요~!
NFT의 또다른 모습에 대하여 공부해 보는 시간이었습니다!
Dapp 이란 무엇일까!?! : Decentralized Application
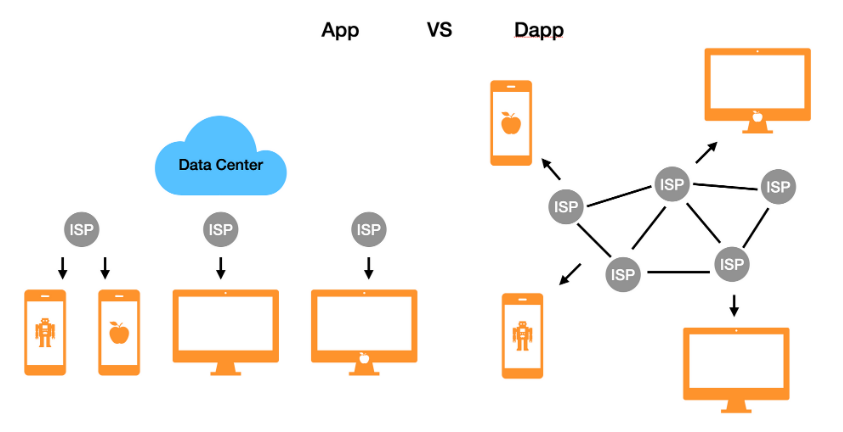
ㅁ 기존의 App vs Dapp
> 쉽게표현하면 Backend가 블록체인인 App 이 Dapp 이다!!!

ㅁ 대표적 Dapp 1. Defi (vs Cefi)
> Cefi
우리가 알고 있는 가상자산 거래소 (업비트, 빗썸, 바이낸스) 등은 중앙회된 거래소, Cefi 이다!!
그래서 중앙화된 거래소의 붕괴(FTX 파산)이 발생한다!!
> Defi
그래서 등장한 탈 중앙화 거래소!! (Pancake swap, sushi swap 등등)
탈중앙화 방식으로 돈을 맡기거나 빌리거나 등등 금융서비스를 사용할 수 있다!!
운영 방식(sourcec code)이 모두 공개된다!!
(예시 : Pancake swap의 소스코드 - https://github.com/pancakeswap/pancake-smart-contracts)
GitHub - pancakeswap/pancake-smart-contracts: PancakeSwap Smart Contracts
PancakeSwap Smart Contracts. Contribute to pancakeswap/pancake-smart-contracts development by creating an account on GitHub.
github.com
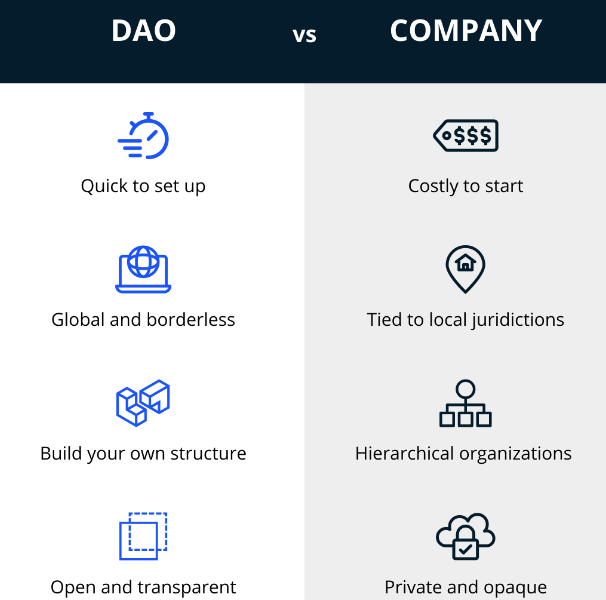
ㅁ 대표적 Dapp 2. DAO (Decentralized Autonomous Organization)
> 법인의 운영 원칙을 Smart Contract 내에 저장한다.
> 책임에 대한 딜레마가 있다!!

Dapp 만들어보쟈!!
// remixd 설치 (https://remix-project.org/)
npm install -g @remix-project/remixd
아래의 git을 참고로 진행할 예정입니다!!
https://github.com/h662/ProjectLionNFT
GitHub - h662/ProjectLionNFT
Contribute to h662/ProjectLionNFT development by creating an account on GitHub.
github.com
오늘의 solidity Code!!! (Git 내에서 볼 수 있어요!^^)
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.7;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721Enumerable.sol";
import "@openzeppelin/contracts/utils/Strings.sol";
import "@openzeppelin/contracts/access/Ownable.sol";
contract MintNFT is ERC721Enumerable, Ownable {
string public metadataURI;
uint public totalNFT;
constructor(string memory _name, string memory _symbol ,string memory _metadataURI, uint _totalNFT) ERC721(_name, _symbol) {
metadataURI = _metadataURI;
totalNFT = _totalNFT;
}
function mintNFT() public onlyOwner {
require(totalNFT > totalSupply(), "No more mint.");
uint tokenId = totalSupply() + 1;
_mint(msg.sender, tokenId);
}
function batchMint(uint _amount) public onlyOwner {
for(uint i = 0; i < _amount; i++) {
mintNFT();
}
}
function tokenURI(uint _tokenId) public override view returns(string memory) {
return string(abi.encodePacked(metadataURI, '/', Strings.toString(_tokenId), '.json'));
}
// 아래 함수가 추가된 부분, 숫자값을 던져주면 배열에서 NFT를 읽어와서 메타 데이터를 읽을 수 있게함
function getNFTs(address _owner) public view returns(uint[] memory) {
require(balanceOf(_owner) > 0, "Owner does not have NFT.");
uint[] memory myNFTs = new uint[](balanceOf(_owner));
for(uint i = 0; i < balanceOf(_owner); i++) {
myNFTs[i] = tokenOfOwnerByIndex(_owner, i);
}
return myNFTs;
}
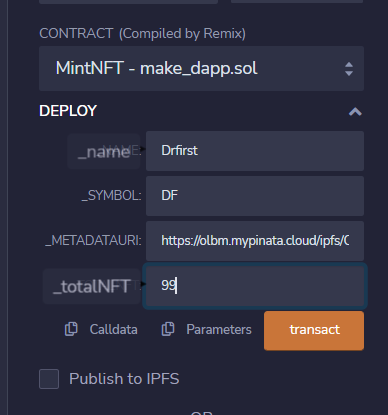
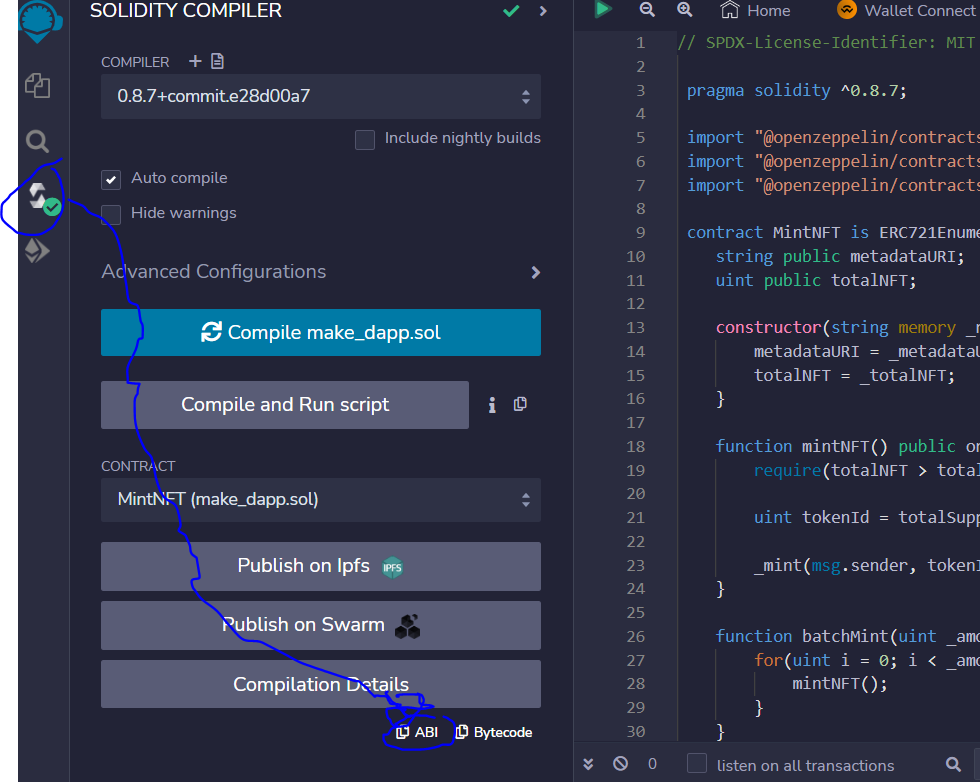
}배포하기!@!

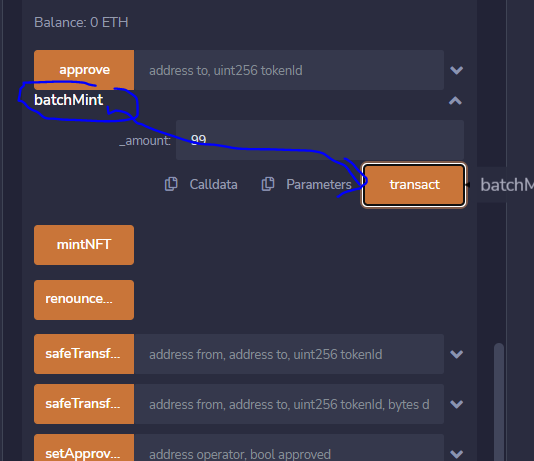
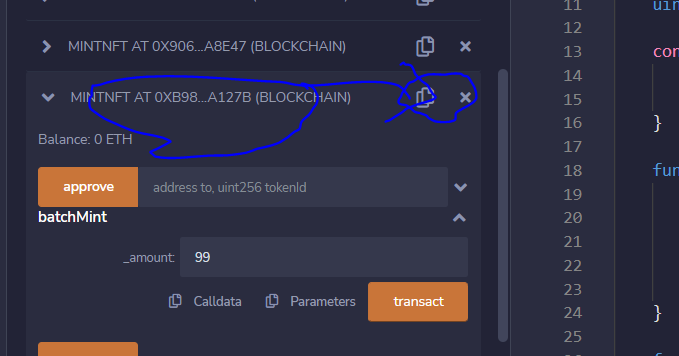
민팅하기!!

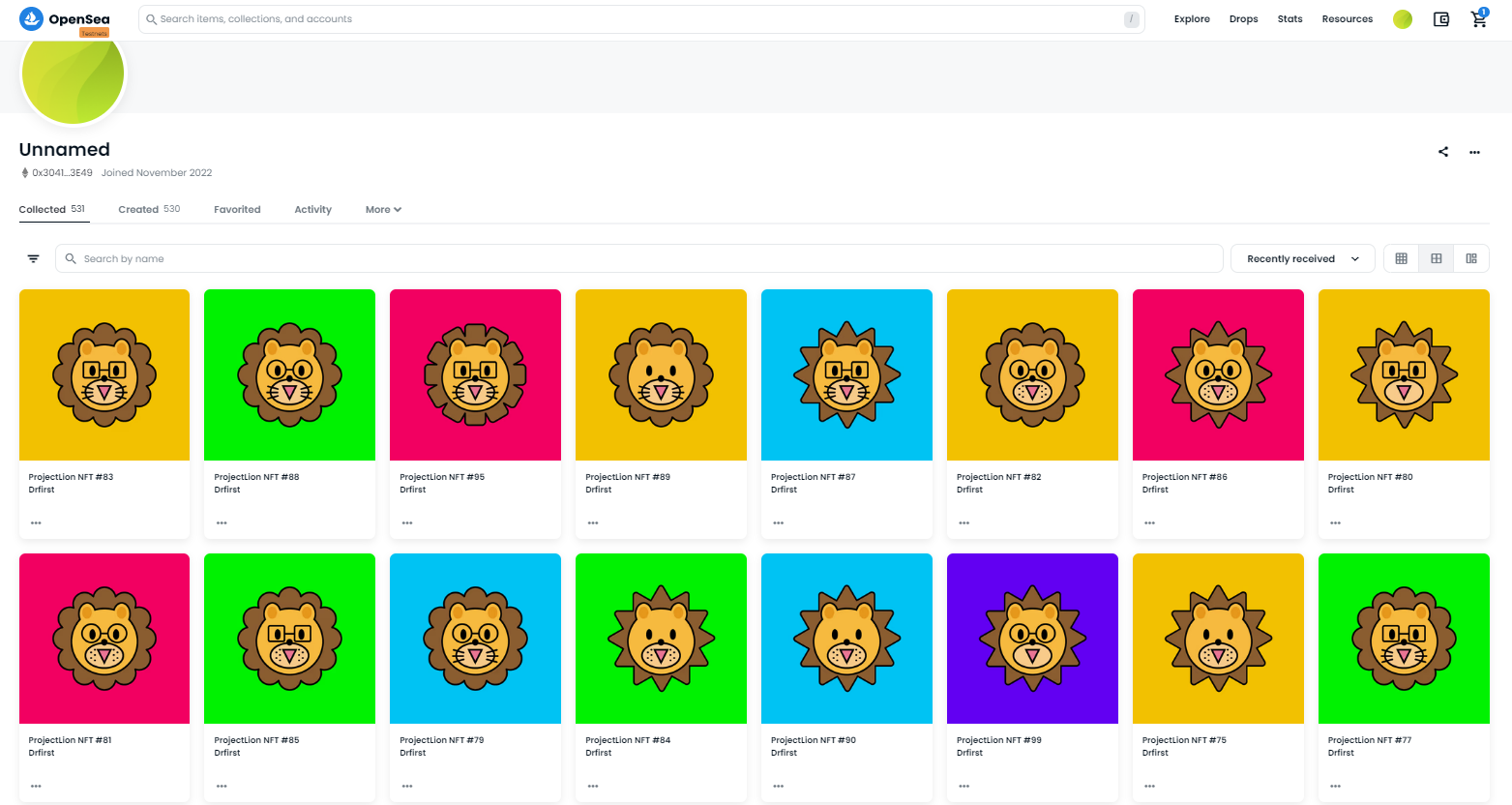
opensea testnet에 가면!!! 짠!! 잘 민팅되었습니다!

이제 나의 Dapp 에 보여지개해봅시다!!
git clone 한 코드의 dapp 폴더에 가서 npm 관련 패키지를 인스톨하고!! (package.json 기반 설치)

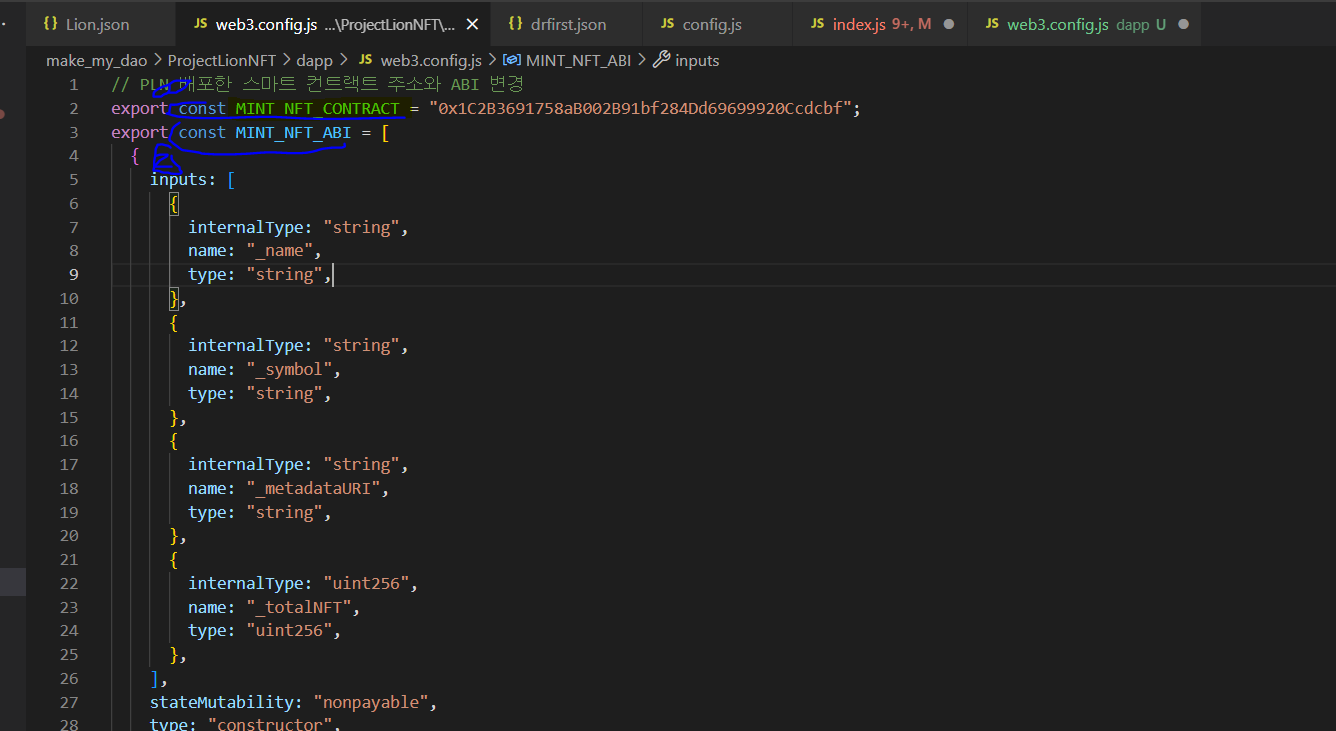
dapp 폴더 내의 web3.config.js 내 주소를 변경해줍니다!!

1. Smart Contract 주소!

2. ABI 주소!!

이제 npm 실시~!!!
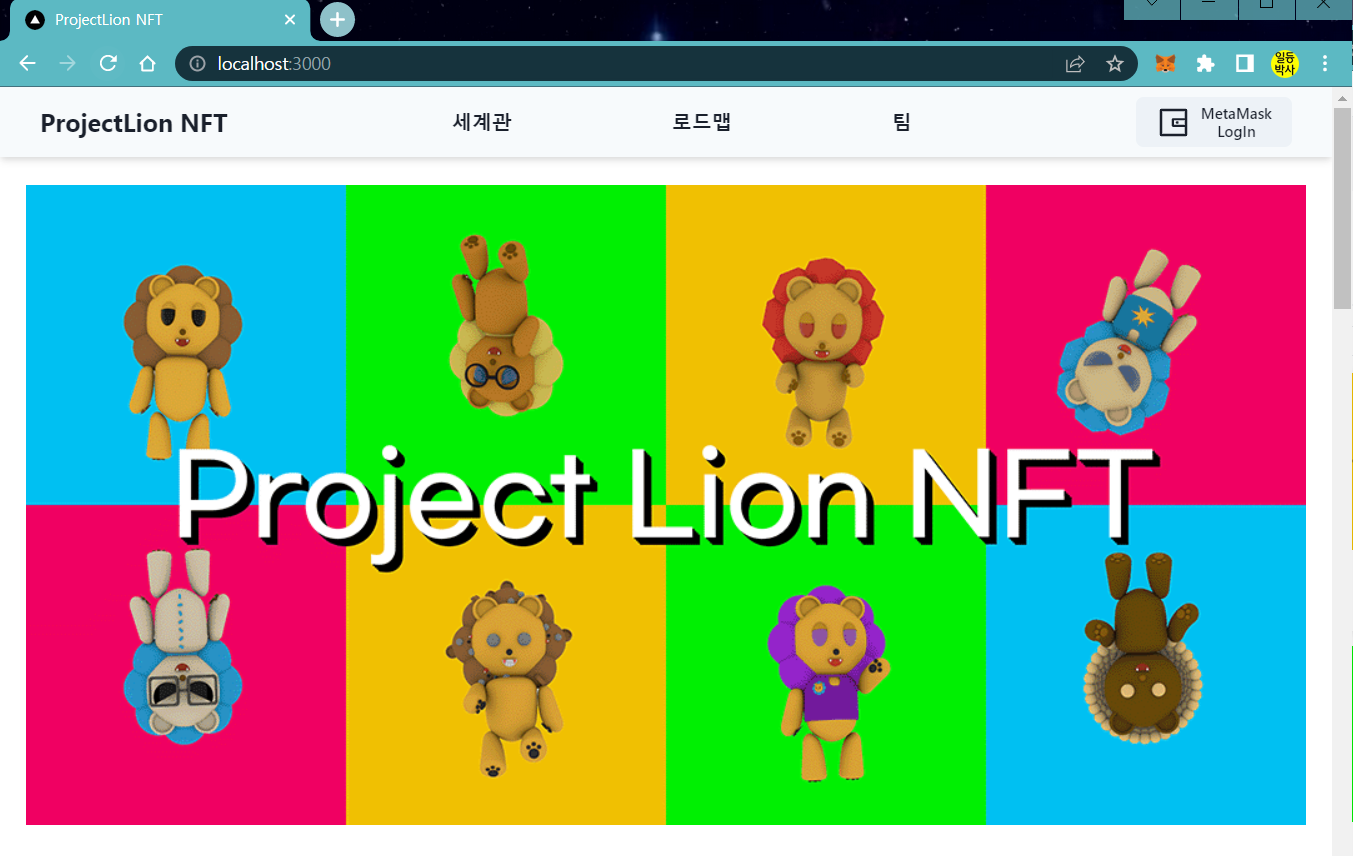
npm run dev그럼!! local host (http://localhost:3000/) 에서 나의 Dapp 사이트를 볼수 있다!!!!

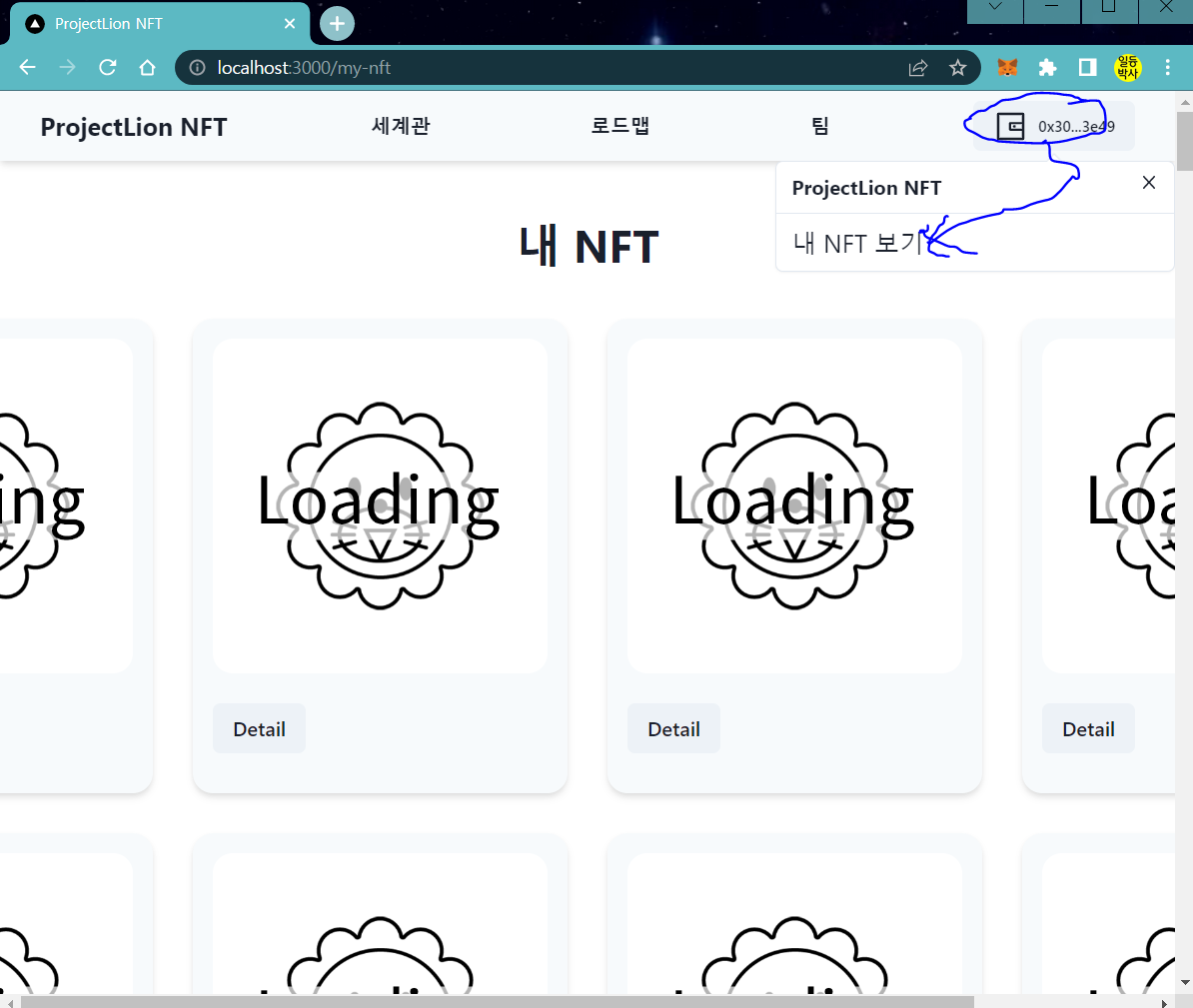
내 지갑에 있는 NFT도 볼수 있어요!!

그런데! 이미지가 안보인다면!!!
환경변수 파일을 만들고 아래 내용을 추가합시다!!
NEXT_PUBLIC_PINATA_GATEWAY = "https://olbm.mypinata.cloud/ipfs/QmXEXUYRgs6xm9tC7Hf2zcfXB2vTeoFSrT6bvi1rP6GTUd"
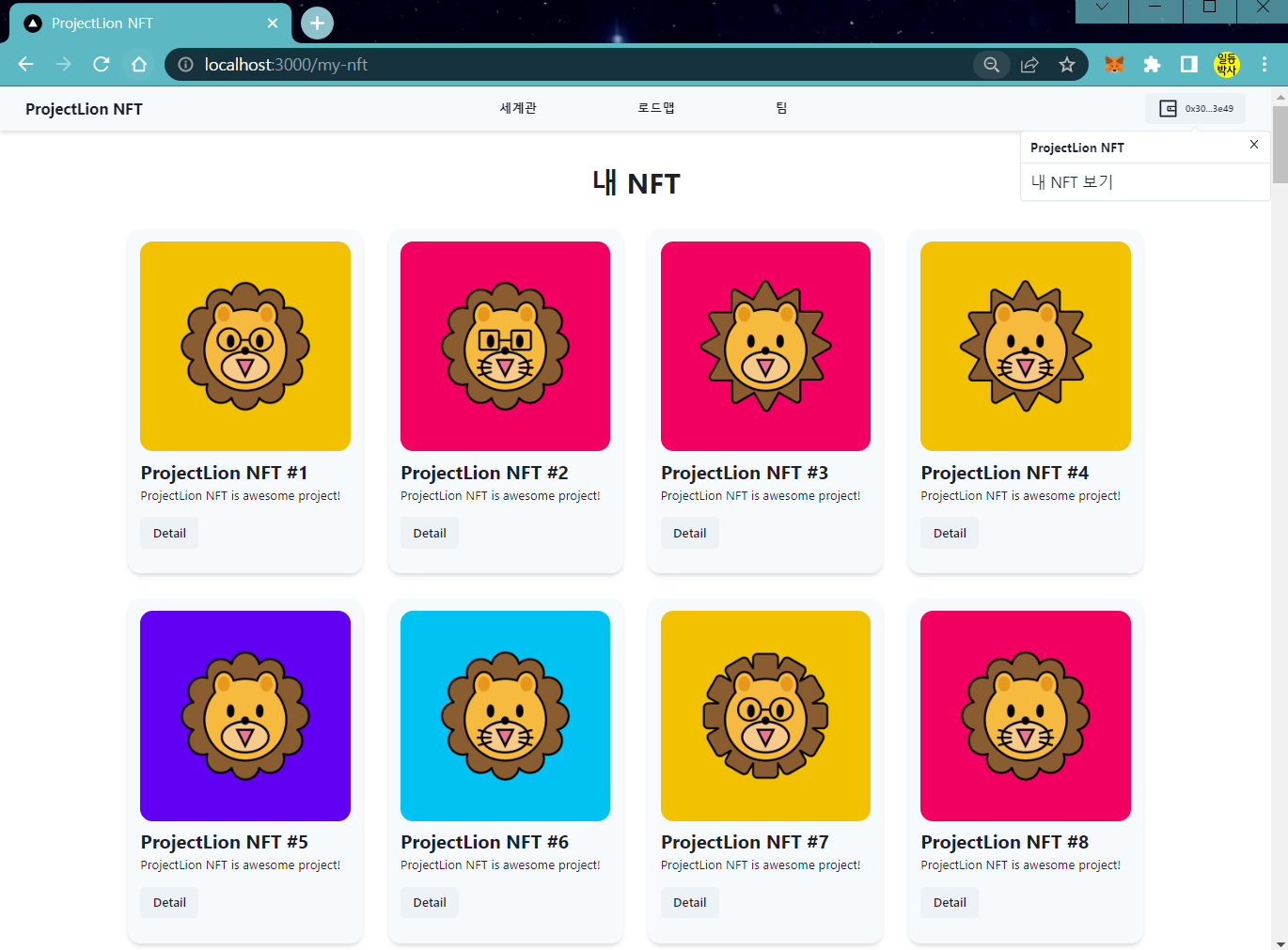
그렇다면!!! 내 사이트에서도 이미지가 볼수 있습니다!!

이후로 versel과 같은 사이트에 에 배포한다면 url로 외부에도 배포가 가능합니다!!
감사합니다!^^
'블록체인 > 블록체인' 카테고리의 다른 글
| 재미있는 NFT 프로젝트 알아보기2!! - Angry Polar Bears (0) | 2022.11.27 |
|---|---|
| 재미있는 NFT 프로젝트 알아보기1!! - HAPPIER TOWN (0) | 2022.11.26 |
| [BNB Challengers 7일차] NFT 프로젝트의 발전!! - whitelist 등록 및 수수료 받기! (0) | 2022.11.24 |
| [BNB Challengers 6일차] NFT 프로젝트의 발전!! - Owner만 minting 할 수 있게, NFT 전격공개 기능!! (1) | 2022.11.19 |
| [BNB Challengers 5일차] 다양한 NFT 프로젝트들!! (0) | 2022.11.18 |




댓글