안녕하세요!^^
오늘은 BNB Challengers 강의 4일차, 실습강의로
NFT 메타데이터를 입력해서 실제 이미지를 민팅해보는 수업이었습니다!
지난 강의에서 배웠던 Smart Contract 코드에 5줄 정도만 더 추가된다고 해요~~
h662 선생님이 멋진 강의를 진행해주셨습니다!!^^
강의 내용을 이해하며 정리해보았습니다!
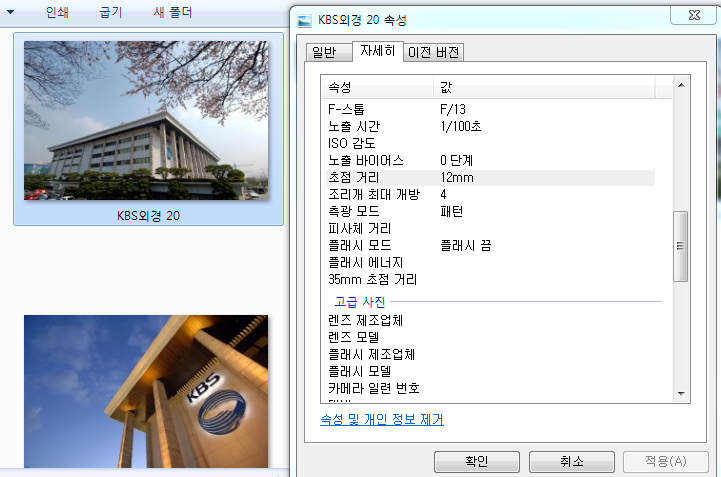
메타데이터란??
데이터에 모은 데이터이다!!
예시) 사진데이터에 저장된 세부정보들!!

NFT는 핵심데이터와 메타데이터로 구분되어있다!
핵심데이터는? - ERC721 스마트컨트랙트에 저장되어있다!!
- Token ID / Owner / Image / Description / Property / Token URI (메타데이터 주소)
메타데이터는?
- 그 외의 다른 정보들!!
그런데 NFT 메타 데이터는 어디에 저장되지??
분산된 저장파일 시스템(IPFS)에 저장된다!
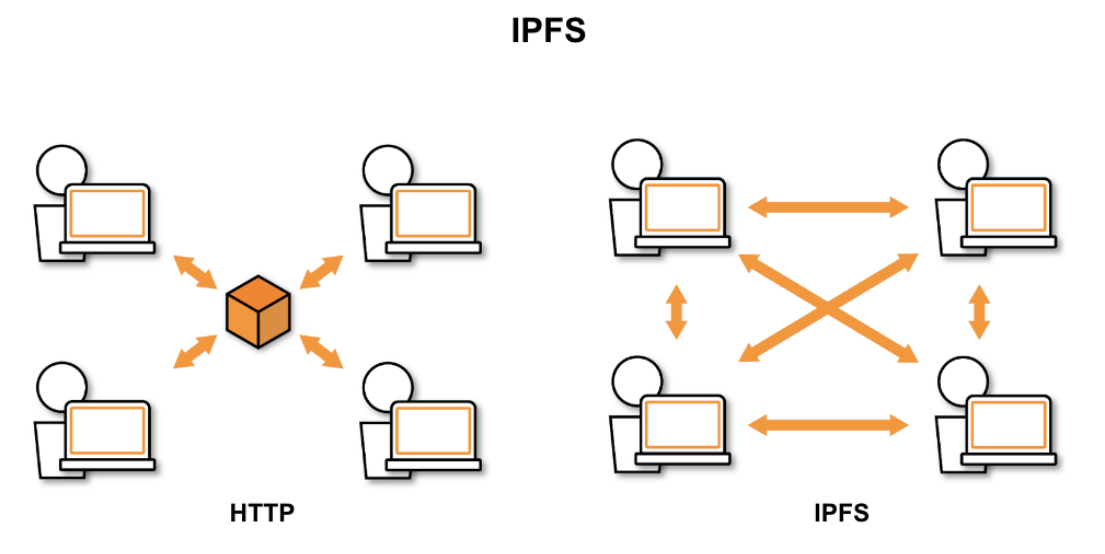
IPFS (Inter Planetary File System, 분산형 파일 시스템)이란?

> 분산되어 있어 안전하다는 장점!
> 그대신! 엄청 느리다!! 그래서 private IPFS를 구축하기도함
(오늘 수업에서는 기존 IPFS서비스, Pinata를 사용할 예정)
※ Pinata(피나타) : BAYC회사인 유가랩스에서도 사용중인 서비스로, 유료!
-- 무료로는 100개정도 사용가능 (https://www.pinata.cloud/)

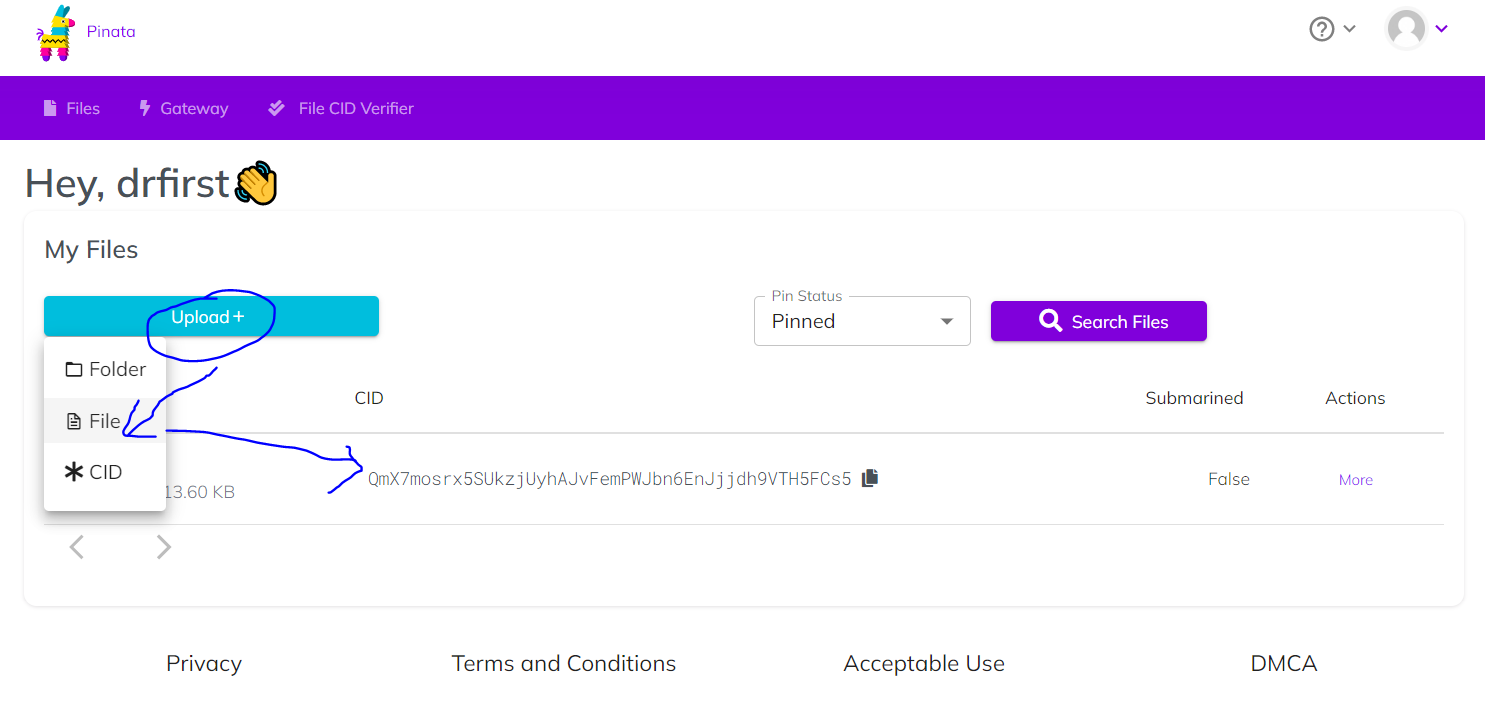
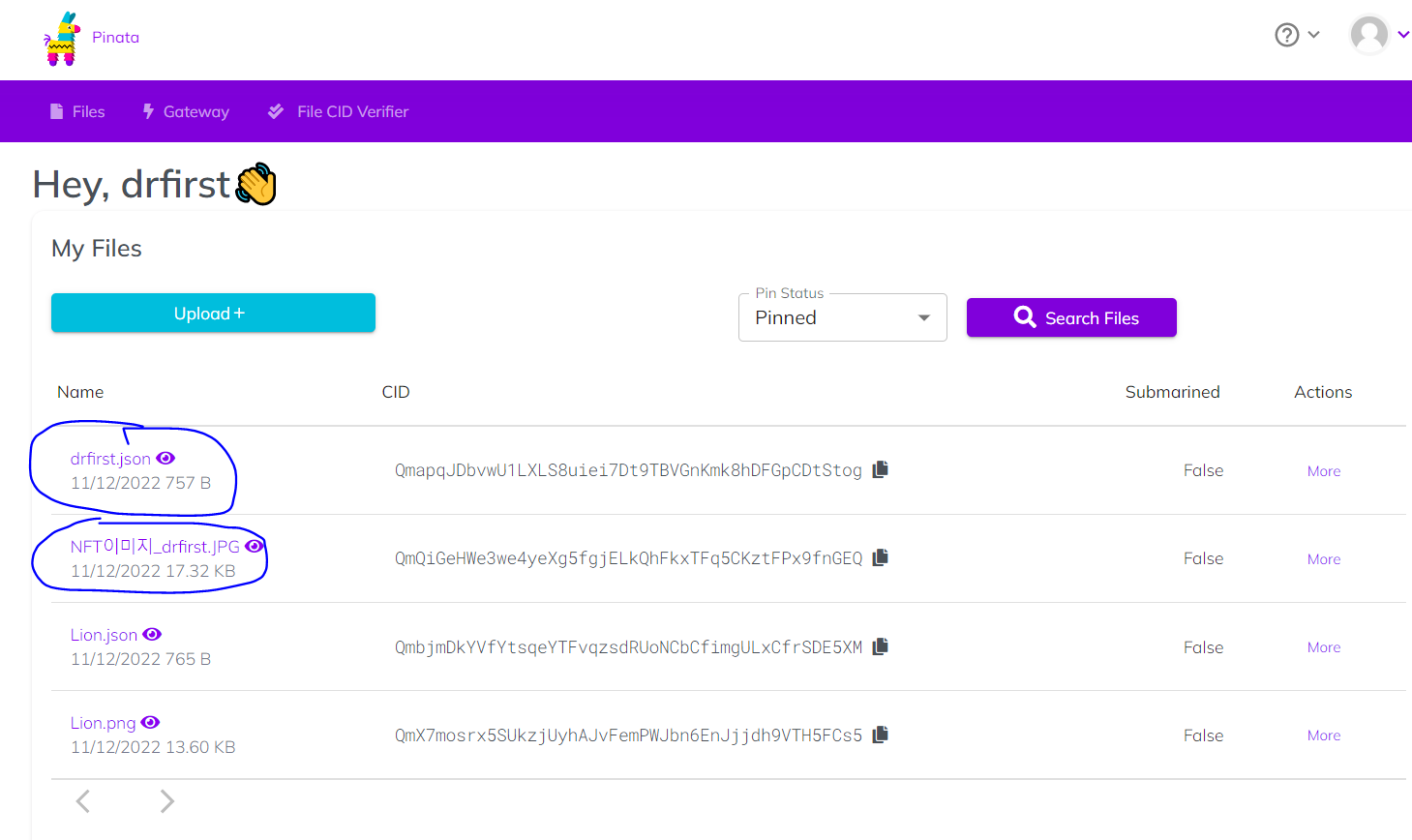
NFT 민팅할 사진을 피나타에 업로드해보아요!

- 업로드가 되면!! CID를 볼수 있고 이미지도 미리보기할 수 있어요!
이제 나만의 Lion.json 파일을 아래와 같이 만들어주세요!!
(image의 ipfs/이부분에는 나의 CID를 입력해줍니다!!)
{
"name": "DrFirst",
"description": "DRfirst Official Image",
"image": "https://gateway.pinata.cloud/ipfs/QmQiGeHWe3we4yeXg5fgjELkQhFkxTFq5CKztFPx9fnGEQ",
"attributes": [{
"trait_type": "Background",
"value": "White"
},
{
"trait_type": "Color",
"value": "Black & White"
},
{
"trait_type": "Mane",
"value": "Round"
},
{
"trait_type": "Mane",
"value": "Line"
},
{
"trait_type": "Nose",
"value": "Circle"
},
{
"trait_type": "Mouse",
"value": "Inverted triangle"
}
]
}
이제 이 json 파일을 업로드해줍니다!

이젠 지난 스마트 컨트랙트에 아래 코드들을 추가해줍니다!
1. metadataURIs 라는 변수 선언하기
mapping(uint => string) public metadataURIs;
## 뜻 : 숫자가 들어오면 metadataURIs 로 연결해준다!2. setTokenURI 라는 함수 만들기
> 함수의 기능은!? Token URI를 설정해준다
> Input : TokenID와 _metadataURI를 입력받는다
* memory는? 블록체인의 storage변수와 memory 변수
>> storage : 블록체인에 영구히 저장 되는 변수 ( default)
>> memory : 코드 실행시점에 생성되고 사라지는 변수
function setTokenURI(uint _tokenID, string memory _metadataURI) public {
metadataURIs[_tokenId] = _metadataURI;
}
3. TokenURI 라는 함수 만들기
> utokenURI를 입력하면 metadataURI를 리턴해준다!
function tokenURI(uint _tokenId) public override view returns(string memory) {
return metadataURIs[_tokenId];
}※ override : TokenURI는 상속받기에 함수명을 다르게 해야함에도 불구하고 똑같이해야한다!!
>> 왜냐하면 여러 거래소에서 이 함수를 쓰기 때문이다
※ view : 이 함수는 블록체인 상에 기록하는게 없고 단순히 데이터를 보여주는 기능이란 뜻이다!
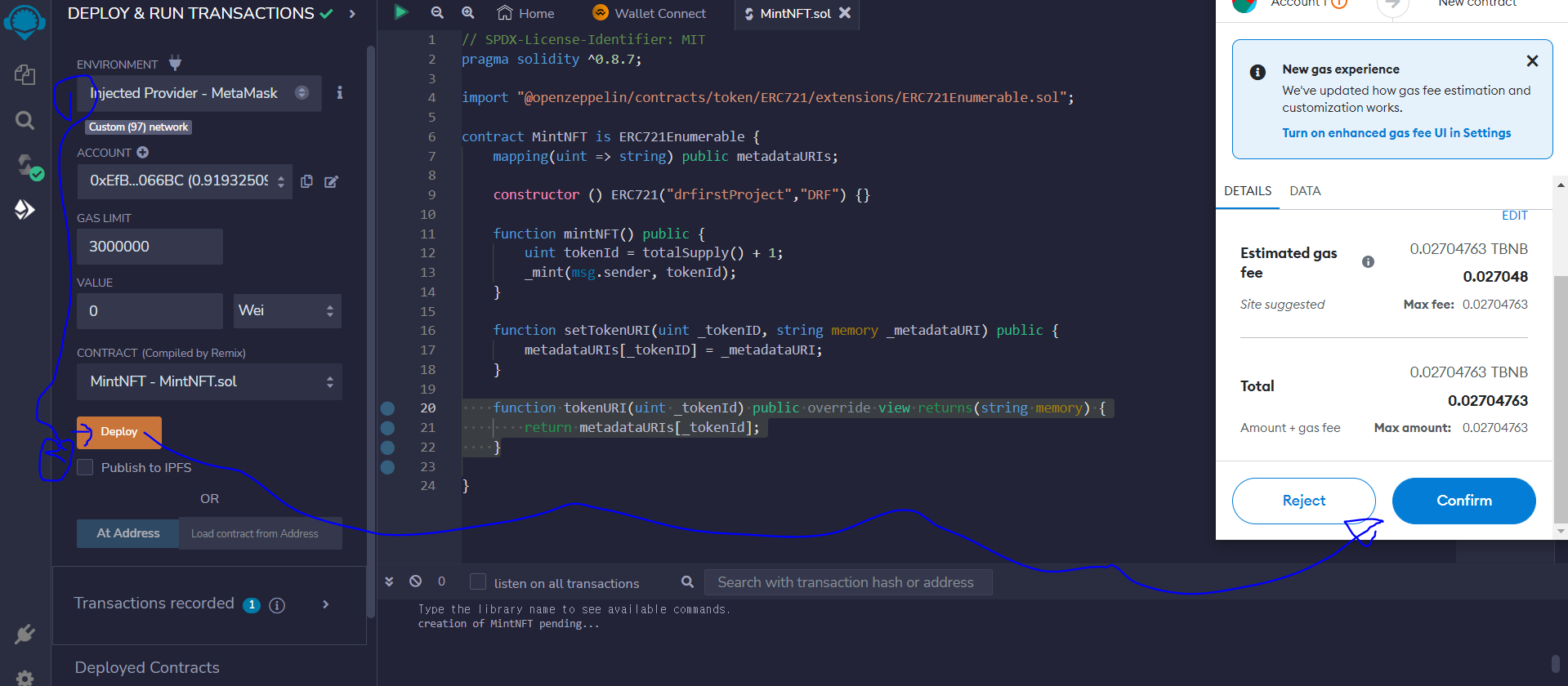
최종 코드는 아래와 같습니다!!!!
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.7;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721Enumerable.sol";
contract MintNFT is ERC721Enumerable {
mapping(uint => string) public metadataURIs;
constructor () ERC721("drfirstProject","DRF") {}
function mintNFT() public {
uint tokenId = totalSupply() + 1;
_mint(msg.sender, tokenId);
}
function setTokenURI(uint _tokenID, string memory _metadataURI) public {
metadataURIs[_tokenID] = _metadataURI;
}
function tokenURI(uint _tokenId) public override view returns(string memory) {
return metadataURIs[_tokenId];
}
}
4. 이제 배포해보아요!!! (Meta마스크에 연결되어있는건 필수)


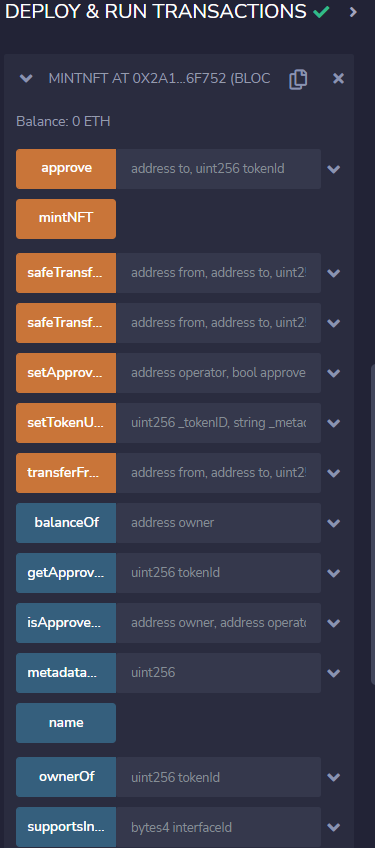
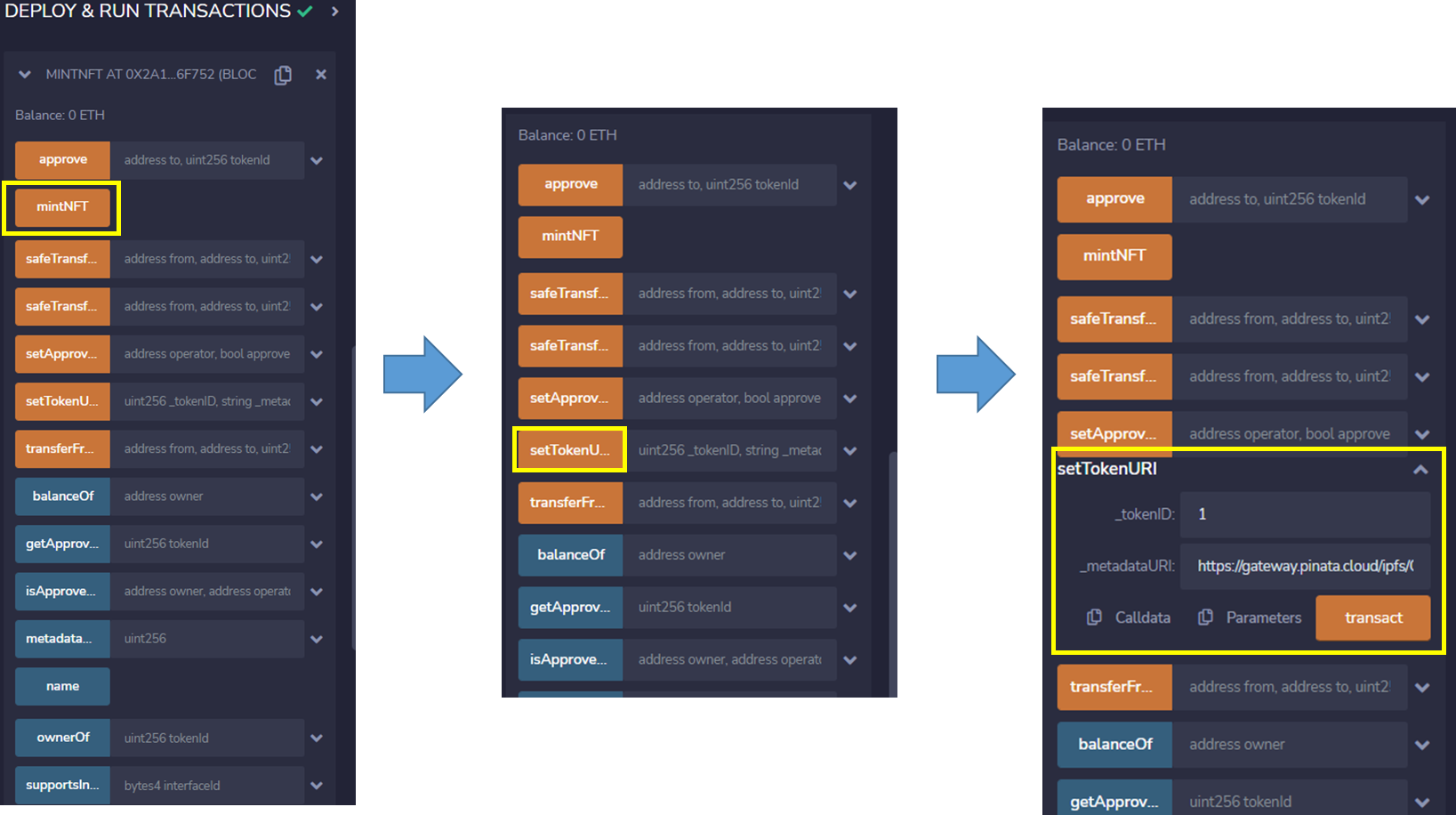
5. 민팅하고, 함수에 메타데이터 주소를 입력해주기!!
(이미지 주소가 아닌 메타데이터 주소!!)

6. Token ID를 넣어서 주소가 잘 나오는지 보고 맞는지 확인하기

메타데이터 제이슨 주소가 잘 열려요!!
(https://gateway.pinata.cloud/ipfs/QmXxVfayHhBtkErVdVpywChznfp5KnkjfyrHdkEio6aKkt)
7. 마지막으로 Opensea-testnet가서 잘 나오는지 보자!!
(바로 반영이 안될때는 refresh metadata 버튼을 누르자!)

json 에 입력했던 description 도 보이네여~~
감사합니다!
'블록체인 > 블록체인' 카테고리의 다른 글
| [BNB Challengers 5일차] PFP NFT + Opensea에서 확인하기! (0) | 2022.11.17 |
|---|---|
| SBT(SoulBound Token)란 무엇일까? (feat. 판매불가능한 NFT) (0) | 2022.11.12 |
| 간단한 스마트컨트랙트 실습!! (0) | 2022.11.11 |
| [BNB Challengers 3일차] NFT의 실습 - Remix에서 오픈씨에 민팅해보기!! (1) | 2022.11.10 |
| 분산신원과 자기주권신원(2022.09.24) (0) | 2022.09.24 |




댓글