2024.05.24 - [데이터&AI/데이터분석] - Python사용자 입장에서 이해하는 Front-end (with Pandas, React)
Python사용자 입장에서 이해하는 Front-end (with Pandas, React)
안녕하세요! Python을 주로 사용하는 사용자로서 back-end는Python 의 Django, Flask, Fastapi로 잘 이해가 되고그 외에 spring, ruby등도 결국 어떻게 운영되겠다~~ 는 알겠는데! Front-end는 html 과 css, javascri
drfirst.tistory.com
1. nodejs 설치
설치하는 이유는 React 개발 도구들이 Node.js 기반으로 동작하고, 빌드 과정에 Node.js 환경이 필요하기 때문입니다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

파일 받은 후 설치하면 끝!!!
2. npm 최신 버젼으로 업데이트!!
> CMD 혹은 powershell에서 아래 코드를 입력해줍니다!!
npm install -g npm@latest
3. npm 으로 프로젝트 만들기!!
npx create-react-app counter-app

4. npm 실행!
해당 디렉토리로 가서 실행합니다!
cd counter-app
npm start

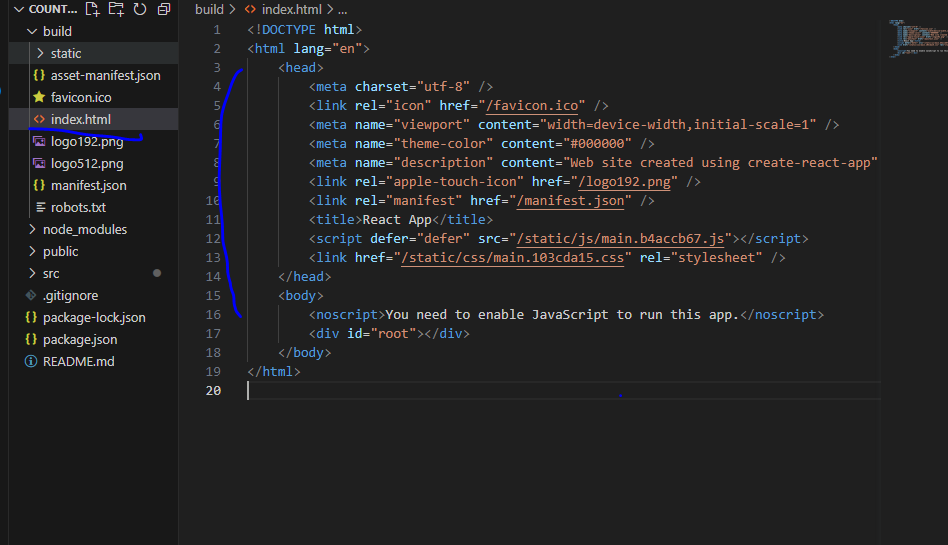
4. npm 잘되는것 확인했으니, 파일만들기!!!
해당 디렉토리로 가서 실행합니다!
npm run build


5. 생성된 파일 기반으로 실행해보기!!
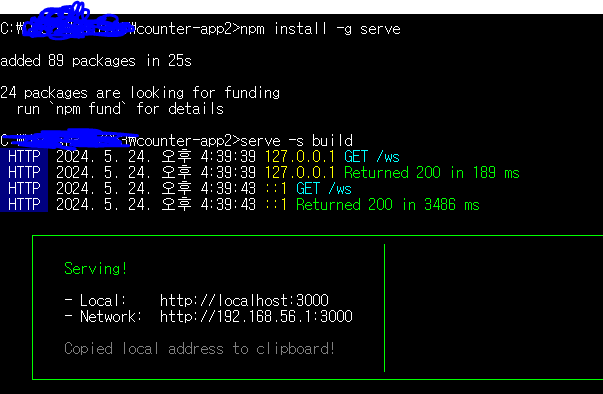
실행을 위해서는 serve 라는 npm 패키지가 설치되어야 합니다!!
npm install -g serve
설치가 완료되었으면 serve로 실행합니다!
serve -s build

이후 다시 http://localhost:3000/ 로 접속하면 똑같이 페이지 접속되는것을 확인할 수 있습니다!!
'데이터&AI > 기타개발' 카테고리의 다른 글
| [Deepvoice] 내 목소리를 학습, 파일을 생성해보자!! (클릭만하면됨) (2) | 2024.09.05 |
|---|---|
| [snowflake] 무작정 시작하기 with Python ② - 데이터 올리기 (0) | 2024.08.17 |
| [snowflake] 무작정 시작하기 with Python ① - 가입 및 Connection맺기 (0) | 2024.08.17 |
| [docker] root 계정의 /tmp 용량 부족한 에러 해결하기!! (1) | 2024.06.30 |
| 우분투 서버에서 GPU 세팅하기 (nvidia-smi > cuda (0) | 2024.06.23 |




댓글