2022.05.29 - [일등박사의 생각/[파공블]파이썬으로 공부하는 블록체인] - [파공블]파이썬으로 공부하는 블록체인(목차)
[파공블]파이썬으로 공부하는 블록체인(목차)
2022.05.28 - [일등박사의 생각/파이썬으로 알아보는 블록체인] - [파공블]파이썬으로 공부하는 블록체인(Intro-1) 2022.05.29 - [일등박사의 생각/파이썬으로 알아보는 블록체인] - [파공블]파이썬으로 공
drfirst.tistory.com
안녕하세요!!
파이썬으로 블록체인을 공부하기위하여
차근차근 기초 단계를 공부하고 있는데요~~
어떠신가요!? 재미있나요?
아니면.. 블록체인 공부하고싶은데
기초적인것만 배워서,, 실망하시나요!?
이제!
기초장이 얼마 남지 않았습니다!!
이번에는 Python이 아닌 javascript를 아주 살짝 배워보려고하는데요!..
왜? 자바스크립트를 해야할까요??
왜냐하면 이후 저희는 파이썬 기반의 지갑을 만들고
코인을 송금해보는 기능을 만들어보려고하는데요~!!

짜짠!!
위 사진이 실제 우리가 만들 지갑의 모습입니다!!
어때요!! 진짜 파이썬으로 블록체인을 만들고
코인을 보내고 받을 수 있는 지갑을 만든다니!
설레이지 않나요!??
저기서 "코인보내기" 버튼 보이시나요!? ^^
저 버튼을 작동하게 하기 위하여!!
우리는 자바스크립트를 기본을 배우려고합니다!!
정말 버튼 배우는 것만 배울 예정이니!! 간단히 넘어가보아요!!
<form action = "transaction" method = "POST" onsubmit = "toEnabled()">
보내는사람 지갑주소 : <input name = "sender" value = "보내는사람주소(수정불가)" disabled /> <br>
받을사람 지갑주소 : <input type="text" name = "reveiver" /> <br>
보낼 코인 : <input type="text" name = "sendable_coin" / >
<input type = "submit" value = "코인보내기" />
</form>
<script type="text/javascript">
function toEnabled() {
$("input[name=sender]").attr("disabled", false);
}
</script>
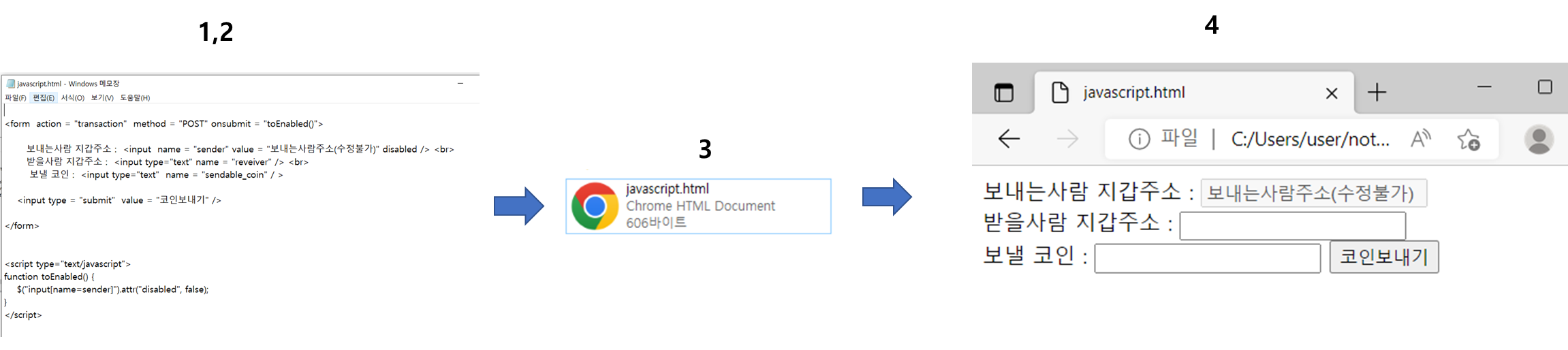
코드로 바로 보아요!!
위의 코드가 이번에 공부할 코드입니다!!
1. 코드를 메모장에 복사
2. "javascript.html" 파일로 저장
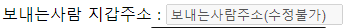
3 연결프로그렘을 크롬으로 하여 더블클릭
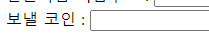
4. 보기!!
의 4계 단계를 거치면

위와 같이 이미 지갑같은 사이트가 완성된 것을 볼 수 있습니다!!
코드를 세세히 분석해보면요!!
우선 윗부분, HTML 의 <form>으로 시작해서 </form> 으로 끝나는 부분이 있습니다!
<form action = "transaction" method = "POST" onsubmit = "toEnabled()">
보내는사람 지갑주소 : <input name = "sender" value = "보내는사람주소(수정불가)" disabled /> <br>
받을사람 지갑주소 : <input type="text" name = "reveiver" /> <br>
보낼 코인 : <input type="text" name = "sendable_coin" / >
<input type = "submit" value = "코인보내기" />
</form>
이 부분이 우리가 직접 바라보는 부분입니다.
form은 html 의 양식 중의 하나로 생각하시면 됩니다!!
대표적으로 로그인 창이 있으며 저희는 위에서 이야기 한듯 지갑을 위하 사용할 예정이에요!!
form 안에는 4가지 정보가 들어갑니다!

1. 보내는 사람 지갑주소
> .그런데!! 보내는 사람의 지갑주소는 이미 로그인 시 정해지겠지요!?
그래서 값을 입력할 수 없도록 value 값에 값이 이미 정해져서 들어가있습니다!
( 실제 창을 보아도 수정할 수 없게 데이터가 고정되어있어요!!)

2. 받을 사람 지갑주소
> 받을사람 지갑주소는 사용자가 입력할수 있어야겠지요?
input 양식에 type은 text로, value 가 없도록 되어있습니다!!
덕분에 입력할 수 있는 창이나오지요!!

3. 보낼 코인 개수
> 2번과 마찬가지 입니다!! 값을 입력할 수 있는 창이나와요!!

4. "코인보내기" 버튼!!
> type = "submit " 으로한 덕분에 버튼 모양이 나오게 됩니다!!!
> value 에 들어간 값은 버튼의 글자로 표시가 되어요!!
>> 그럼 버튼을 누르면 무슨일이생길까요!?
>>>> 제일 윗줄에 무슨일이 일어날지 설계가 되어있습니다!!
>>>> action = 'transaction' 으로, method = POST로. onsubmit = toEnabled() 라고 설정이 되어있는데요!!
>>>> 해석해보자면, transaction을 액션으로,
방법은 POST로,
submit 버튼을 누를때 toEnabled 함수를 구동시켜라!!
라는 뜻이입니다!! (조금어렵지만 앞으로 배울 내용이에요!!)
이제!!! html은 다 본것 같구요!! javascript를 분석해봅시다!!!
방금 4번에서 toEnabled 함수를 구동시키라고 헀는데,
맨 처음 코드를 보면 <script> 부분에 이 함수의 비밀이 숨어있습니다!!
<script type="text/javascript">
function toEnabled() {
$("input[name=sender]").attr("disabled", false);
}
</script>html의 아래쪽에 javascript 가 공존하고있는데요~!
<script type="text/javascript"> 자바스크립트내영 </script>
위와 같이 스크립트 속에 자바스크립트 내용이 숨어있는것 입니다!!
해석해볼까요!??
toEnabled() 함수는
name=sender 인 인풋을 보내라!!
라는 뜻입니다!!
결론적으로 전송버튼을 누르면
1. transaction을 액션으로,
2. 방법은 POST로,
3. toEnabled 함수를 구동 => name=sender인 인풋을 보내라는 뜻이었습니다!!
어때요!!! 이해가 되시나요!???
아직 POST가 뭔지, transaction 은 뭐신지
해결이 안되쥬!???
다음장 홈페이지와 데이터 주고받기 (request) 에서
그 의문을 해결해보자구요!!
화이팅!!
'블록체인 > [파공블]파이썬으로 공부하는 블록체인' 카테고리의 다른 글
| 1. 파이썬으로 공부하는 블록체인 - Intro (0) | 2022.06.13 |
|---|---|
| 0. Python 기초 - 홈페이지와 데이터 주고받기(Flask-API) (0) | 2022.06.11 |
| 0. Python 기초 - 내 홈페이지 만들기(Flask) (0) | 2022.06.09 |
| 0. Python 기초 - DB 이해하고 만들기(sqlite3) (0) | 2022.06.09 |
| [파공블] 0. Python 기초 - 객체만들기 (0) | 2022.06.08 |




댓글